
Most Webflow afficionados are used to seeing major releases at Webflow Conf in the fall, but yesterday Vlad Magdelin and other members of the no-code behemoth’s management team put on a specific mid-cycle release to highlight some new features that users can expect to see over the next few months.
This quick round-up highlights some of the most important items and provides some context around why you might find these new releases helpful to your Webflow experience.
1. CMS on canvas editing

It has long been a complaint that Webflow’s CMS experience was sub-par – especially when compared to WordPress – because users had to hop back and forth between the designer and CMS content screens to edit content. Webflow has addressed this by allowing you to edit CMS content directly through the design canvas – creating a user experience that is significantly more efficient and intuitive.
2. Component Slots

Webflow describes Component Slots as “placeholders that don’t require you to specify the content until you have an appropriate need.” For anyone that has worked with a team that frequently changes their minds (virtually everyone), this type of flexibility will allow structural development to continue even when the content hasn’t been finalized.
3. Shareable Libraries

As a brand management enthusiast, the ability to share libraries across a workspace is one of my favorite updates from this Webflow release. Though currently in private Beta, this update will allow certain plans to share libraries – collections of reusable components – across workspaces – helping to create a single source of truth for components that are used frequently across large enterprise level design systems.
“Workspace sharing significantly boosts speed by enabling the reusability of components, ensuring brand consistency, and enhancing the maintenance through a shared source of truth for easy updates. This approach is a cornerstone of a robust design system, making managing multiple sites more efficient and cohesive.” (Rachel Wolan, Webflow Chief Product Officer)
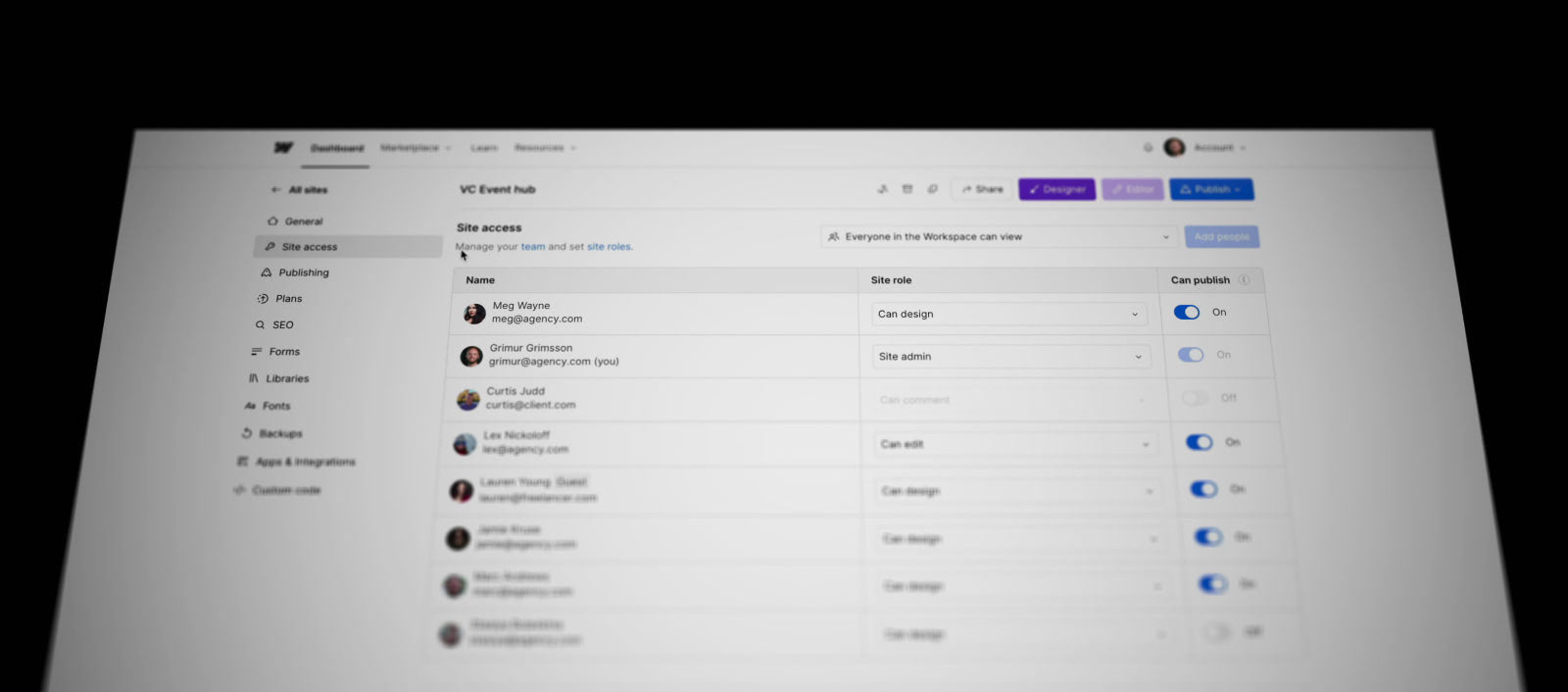
4. Site Specific Access Roles

Webflow’s push to offer Workspace Owners and Admins more granular control over their workspaces gets a big boost with new flexibility for admins to control which sites their teammates, guests, and clients have access to — directly from the Dashboard.
Webflow also teased an upcoming release that will create default site access settings for new sites created in a Workspace based on your access preferences.
You can learn more about site specific access on the Webflow website, here.
5. Page Building for Marketing Teams

Most website managers will tell you that it is safer for marketing teams to have less direct access to edit a website than more, but Webflow seems to have found a happy medium with their new Page Building feature.
In the words of Webflow:
Page Building will allow designers and developers to empower their marketing teammates or clients to be able to safely build brand-consistent landing pages on their own, using page templates and designer-approved building blocks.
This new feature will allow marketing teams to create their own landing pages – whether for a new campaign or an upcoming event – quickly and without help from the designers/developers that created the larger website. A huge plus for designers and developers that get last minute requests to put together quick landing pages, this feature will also help marketers be more flexible and targeted in their work – creating customized landing pages is a lot easier when it doesn’t require a full team to make simple edits.
6. Bringing More Artificial Intelligence (AI) into the platform

Webflow hasn’t been shy about its feelings on AI. They are embracing AI as a critical tool in the future of the platform and this new release underscores their commitment to finding new ways to utilize AI for the betterment of the product.
In this release, Webflow focused on two implementations of AI within the product:
1. AI Optimize
An AI based optimization tool, AI optimize allows users to quickly conduct A/B testing, personalize site content using rules, and optimize landing pages for higher conversions. The technology underlying these cool features is from Intellimize – a company Webflow acquired in April 2024. In addition to 1:1 personalization, AI Optimize also provides Webflow users with generative AI for content development – eliminating the need to go back-and-forth between multiple AI platforms when creating your website.
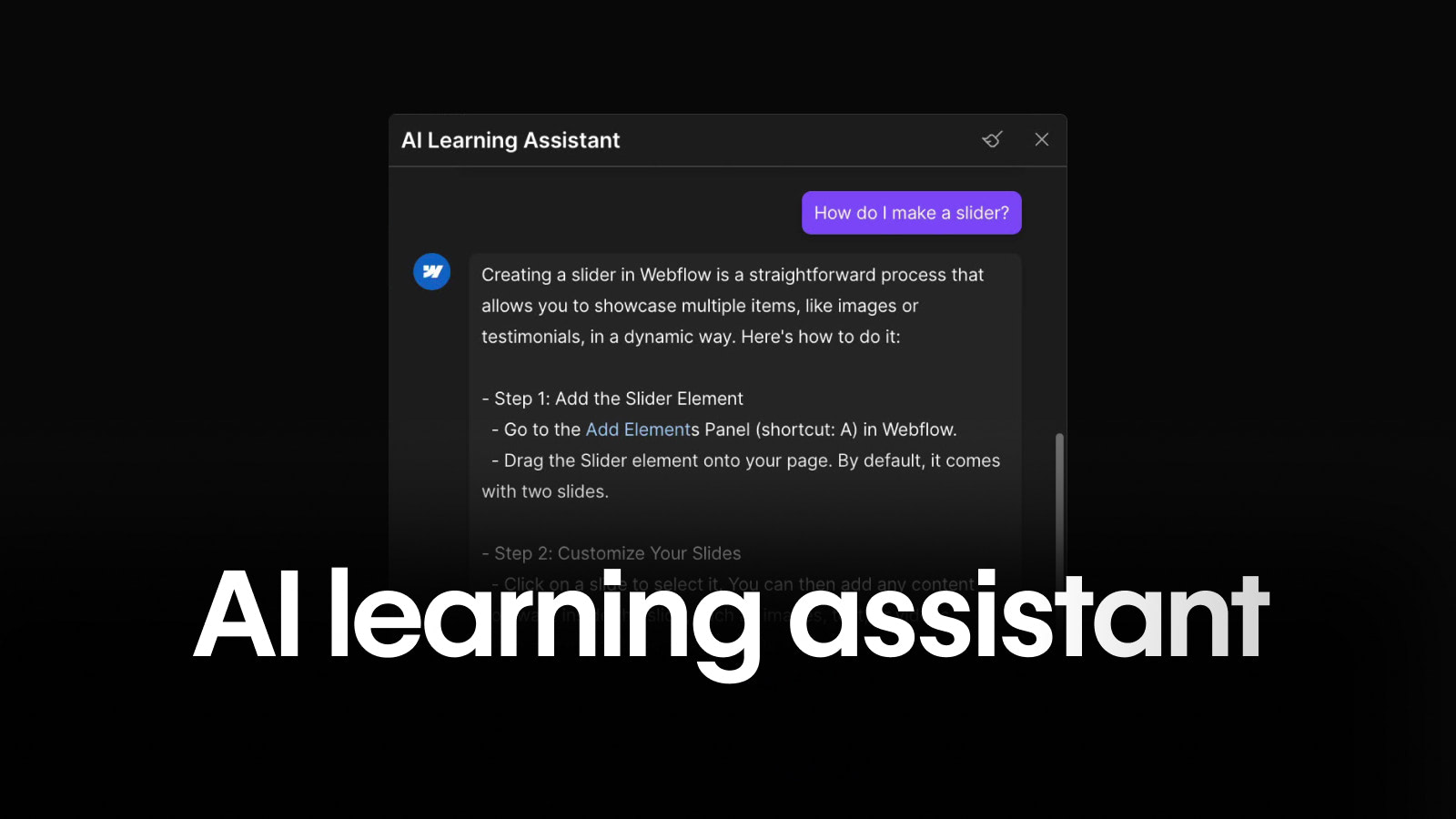
2. Webflow Learning Assistant
One of the cool things about Webflow from its inception has been the community and culture of sharing knowledge. Webflow University is an incredible resource for those looking to get started with Webflow, but the Webflow team is taking this commitment to learning a step further with the introduction of an AI based learning assistant. This assistant has been trained on all Webflow’s materials and can be accessed via chat within the Webflow designer – essentially giving everyone full access to a 24/7 Webflow expert.
7. Beefing Up the Partner Program
Though Webflow is a little light on the details of what it will entail, they did announce an overhaul of their partner program – focused on enhancing the Experts program to evolve it with the ever changing world of freelancers and agencies.
Webflow also added that they would be investing in new partner enablement, enhancing the Marketplace, training, events, and more.
As if this slew of updates wasn’t enough, the Webflow team has recently launched this list of interesting enhancements and tools:
- Figma to Webflow rem/em support
- Pinned ruler ad crosshair
- Canvas scroll and outline speed improvements
- Custom code limit increase from 10,000 to 50,000
- Upgraded Style Panel layout controls
- Support for `overflow: clip` and more `box-sizing` natively in the style panel
- Dynamic lightbox
- Rich text improvements such as Nested Lists, Inline Code, Inline Code Block
- An updated bandwidth dashboard
- A CMS asset WebP conversion
- Align-y to tune vertical alignment with inline and inline-block elements
- CSS Preview improvements
- Custom translation terminology and branching support in Localization
- Keyboard navigation improvements
Share this post on your social profile:
With more than a decade of agency and in-house experience, Ben is a seasoned veteran of the marketing world and leads YMC’s marketing strategy efforts. From project management to brand marketing, Ben’s depth of experience has helped him develop a well-rounded and detail-oriented approach to solving even the most complex marketing and brand challenges. Most recently, Ben served as the Director of Brand Operations & Strategy for Bonterra – the world’s second largest and fastest growing social good technology company.
Want to get our blogs directly to your inbox?
Enter your email to sign up for our point of view on marketing trends, brand strategy, and sustainable business.


